
Root me - CRLF 문제를 풀어보았습니다. 왠지 쉬운 것 같으면서도 안풀려서 오랫동안 방치해 놓았는데,
이번에 결국 풀었습니다..ㅜㅜ(별거 아니더라구요,, 반성,,)

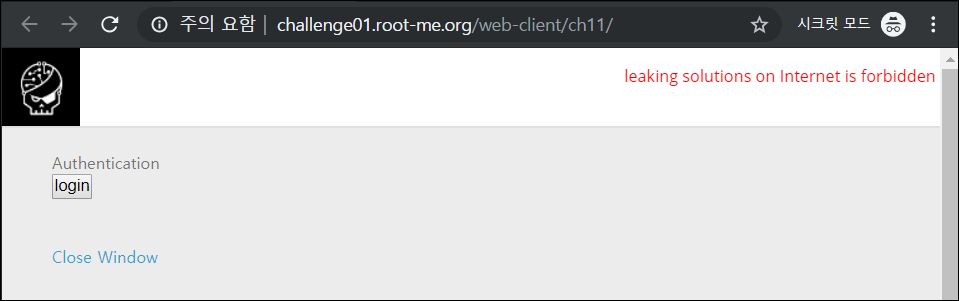
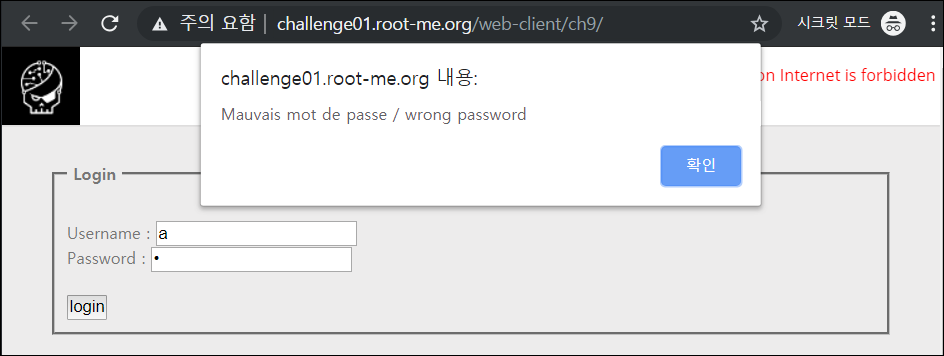
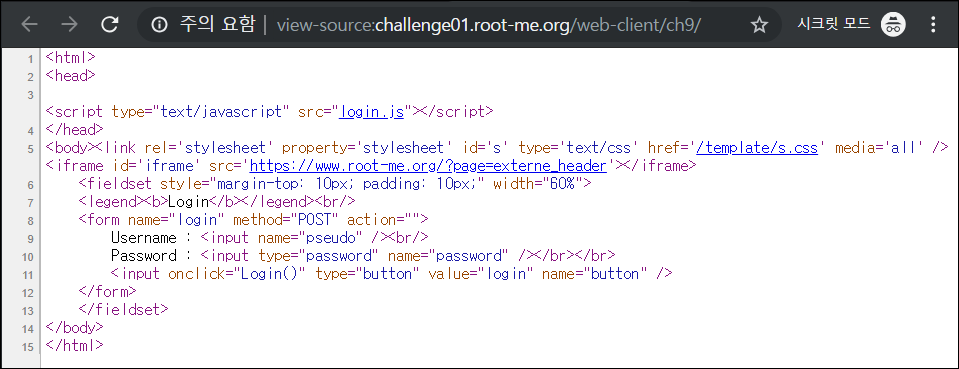
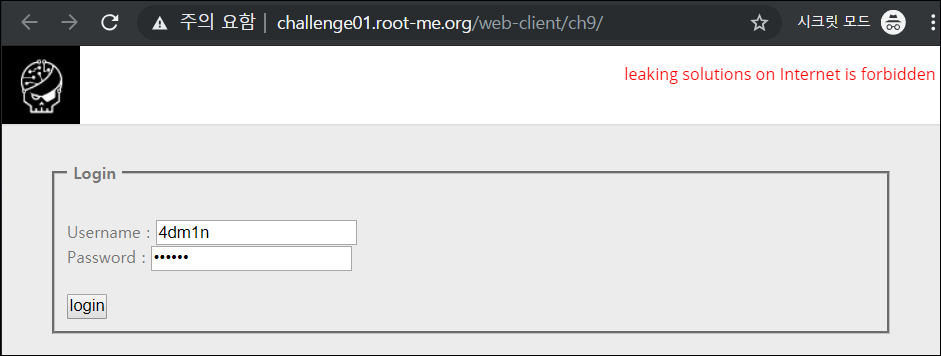
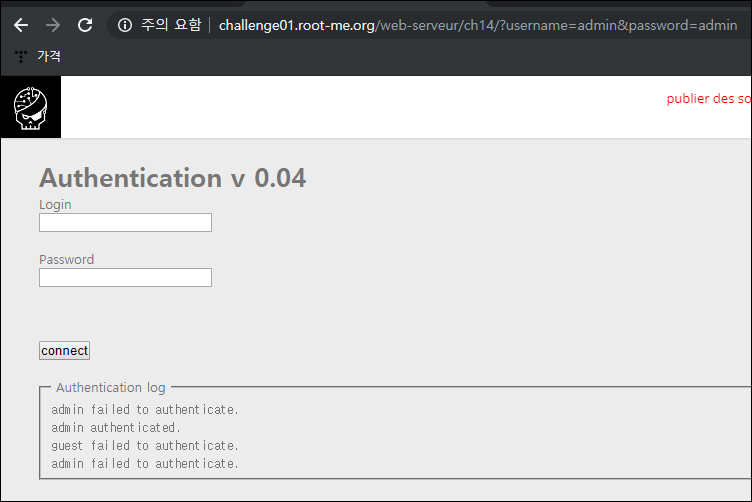
우선, 문제에 들어가면 로그인 인증을 위해 ID와 PW를 받는 입력창이 보입니다.
그리고 그 하단에는 인증 로그가 출력되어 있죠.
이 로그를 통해 admin 계정은 존재한다...를 알 수 있겠죠?

그래서 ID와 PW에 admin / admin 을 입력하고 로그인 시도 해봤더니, 역시 failed to authenticate 가 뜨네요.
원래는 문제가 CRLF 내용이라서 CRLF Injection을 검색해서 시도해보았는데요,
이 문제의 핵심은 CRLF Injection이 아니라 Log Injection이었습니다...ㅜㅜ
|
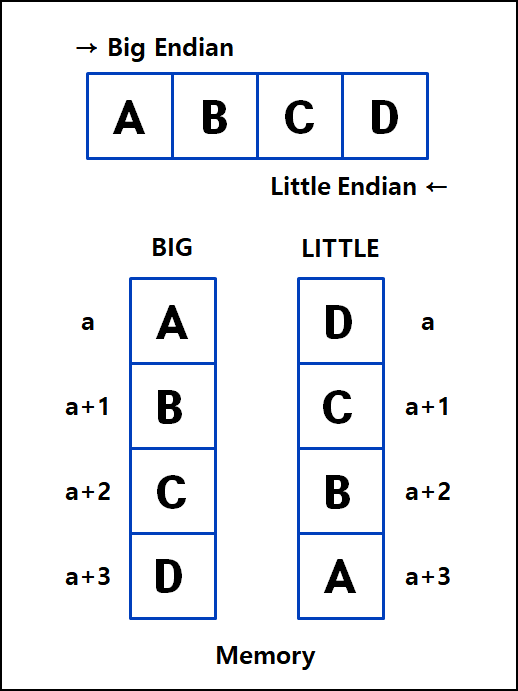
CRLF(Carriage Return Line Feed) 란?
-줄 바꿈(개행)을 의미하는 컨트롤 캐릭터 -CR은 0x0D LF는 0x0A -윈도우에선 CRLF(\r\n), UNIX에선 LF(\n) 사용 |
CRLF에 대해 간단하게 알아보았고, 문제를 풀어보겠습니다.
https://medium.com/@shatabda/security-log-injection-what-how-a510cfc0f73b
링크의 자료를 이용하여 문제를 풀었습니다.
가짜 레코드, 즉 성공적인 로그인 이벤트를 삽입하여 로그를 위조할 수 있다는 내용이었습니다.

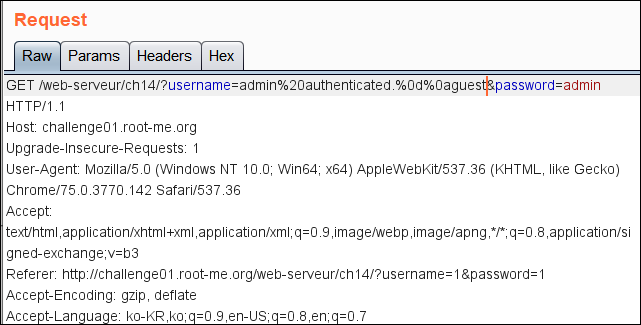
그래서 성공적인 로그인 이벤트(admin authenticated.) 문자열과 개행(CRLF)를 이용하여
정상적인 로그 이벤트와 위조한 로그인 이벤트, 2가지가 출력되는 것이죠.

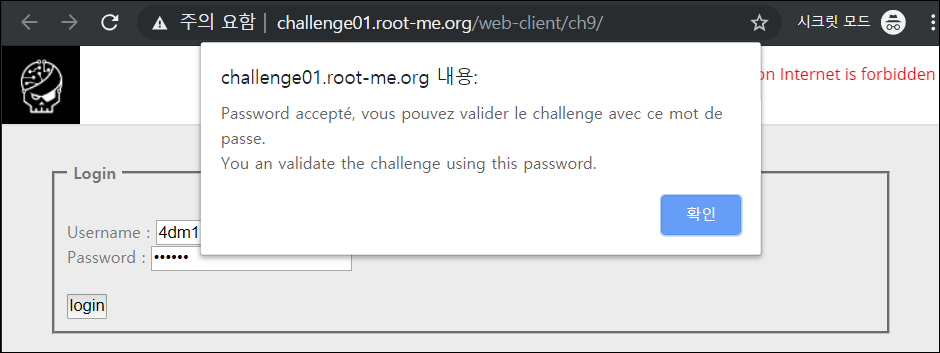
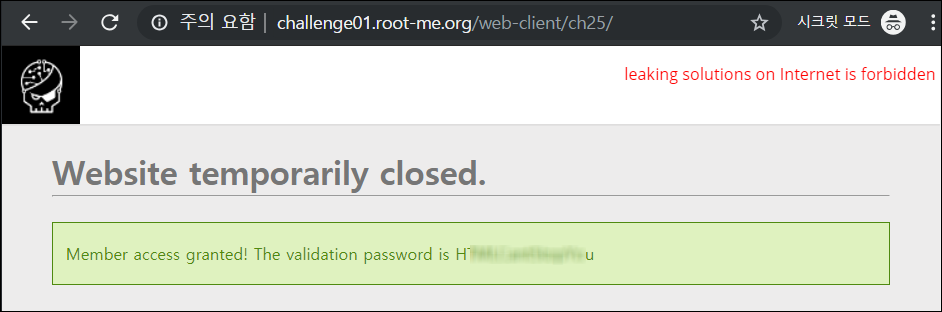
결과는 이렇게 출력됩니다. 아래에 Flag 값까지 출력되었군요ㅋㅋ 문제해결!
'Study > Wargame' 카테고리의 다른 글
| [root-me] XPath injection - authentication (0) | 2019.07.25 |
|---|---|
| [root-me] SQL Truncation (0) | 2019.07.18 |
| [root-me] Javascript - Obfuscation1 (0) | 2019.04.15 |
| [root-me] Javascript - Authentication2 (0) | 2019.04.15 |
| [root-me] Javascript - Source (0) | 2019.04.15 |